Open topic with navigation
Datasheet View Font & Color Properties
The Datasheet View Font & Color Properties dialog box allows you to control the fonts and colors used for rendering each Datasheet view. This dialog is only available when style sheets are turned off for the page containing the Datasheet Element. When fonts are turned off, the Element Tools Menu has a Fonts icon:

When more than one view is defined for a datasheet Element, clicking Fonts tells CommonSpot to apply your changes to the Datasheet View currently being displayed. As an alternative, you can also select Fonts from the edit icon’s drop-down menu within the Datasheet Views dialog.
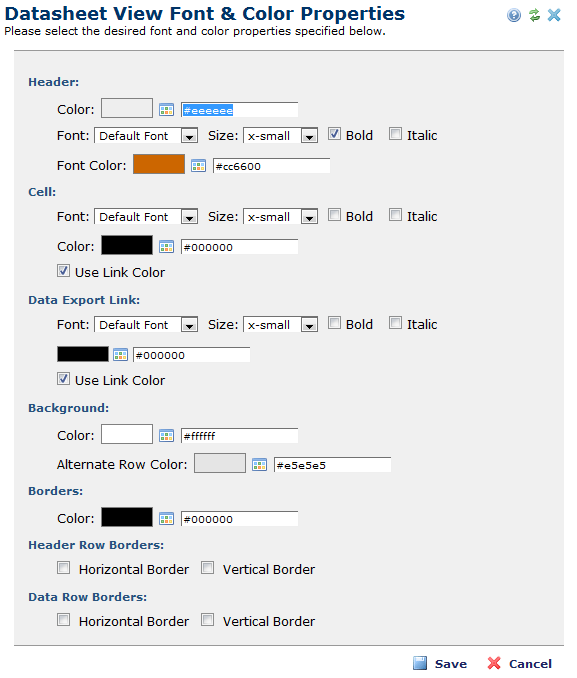
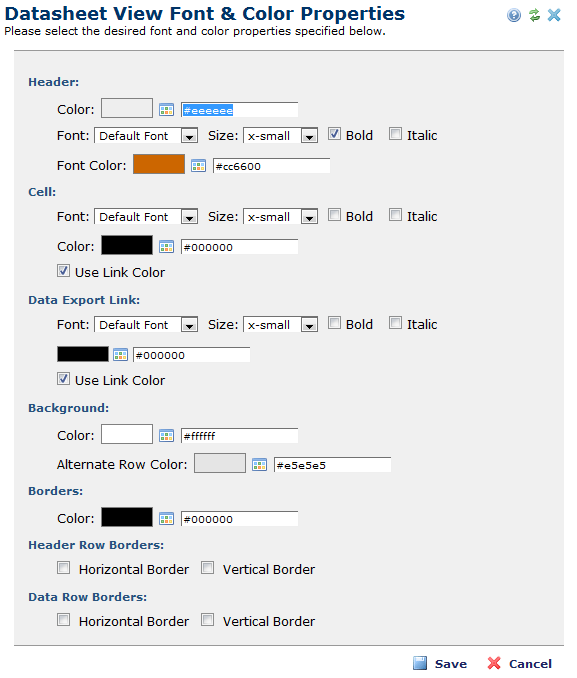
In either case, CommonSpot displays its Datasheet View Font & Color Properties dialog box.

CommonSpot places the controls that modify one part of the
displayed Element into groups. For example, a group can contain controls for
setting:
- Color - These controls exist for almost
every kind of content. For example, this could be used when display a header, background,
or item description. For more information, see Color.
- Font - If an element has text, you can
set the font used to display content.
For example, you can set the font that is used when displaying a header,
background, or item description. Notice that these are the content for
which you can set colors. This is typical. For more information,
see Font.
- Use Link Color - Sets a link's color or let
it display using a default.
For more information, see Use Link Color.
- Borders - For table displays, you can set
border colors.
For more information, see Borders.
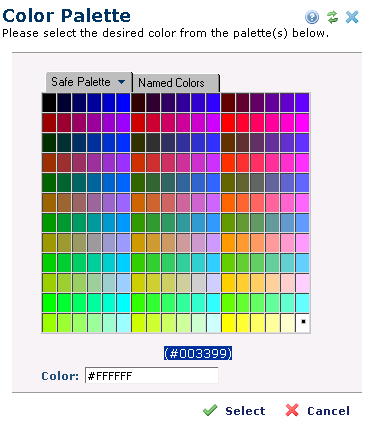
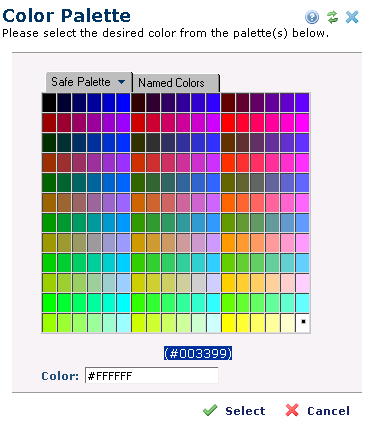
Color Palette
You can set field color in two ways.
- Color Palette -
Click on the color or the color picker icon (they both do the same thing)
to display the Color Palette dialog.

The tabs within this dialog are:
- The Safe Palette tab lets you select colors that
all display monitors are able to show. At one time, the number of colors
that the monitor could display was limited. Choosing from these values
meant that the browser could accurately depict the color you select. (If
a "non-safe" color were chosen, the browser would simulate the color.)
Few modern monitors have these constraints.
- The Named Colors tab presents colors that have
names that are defined in World Wide Web standards. Knowing these names
can often be helpful. For example, a site administrator might tell you to
use a color named Brown. Typically, a browser manufacturer adds
additional names, and many are compatible across browsers.
- If you see a Custom Colors tab, the tab was
created at your site. See your site administrator for more
information.
Color Text Field -
Type the hexadecimal RGB (Red-Green-Blue) value where the first two colors
represent red, and so on, into this text field. You must enter #
before the hex value.
If the Element displays rows of information, this dialog
will have an Alternate row check box. If you
select this check box, you can enter the color that CommonSpot uses when
displaying every other row using the controls that immediately follows.
Font
When setting the font that CommonSpot will use to
display information, you can select the:
- Font face (for example, Arial, Helvetica, and so
on) from the Font drop down list. These
are the fonts that a site administrator has set for your web site.
- Size, which are relative sizes, such as x-small,
small, medium, large, and so on.
- Bold or italic display of the font face.
Use Link Color
When checked, CommonSpot uses the default link color (usually blue). When unchecked, the link displays using the font color.
Borders
CommonSpot lets you choose whether tables display with horizontal or vertical lines. In some cases, you can choose the color for these borders.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
- Developer's Guide
- Template Developer's Guide
- Shared Database Configuration Guide
- Replication vs Shared Database Guide
Sites upgrading from versions earlier than release 6.0 should review the following (from the support section of paperthin.com - requires login):
- What's New in CommonSpot 6.0
- CommonSpot 6.0.0 Menu Quick Reference
For technical support:
http://www.paperthin.com/support/
Open topic with navigation